Start Designing
Explore the next evolution of Microsoft’s design system, enabling more seamless collaboration and creativity than ever. Move fluidly from design to development, between apps, and across platforms.

Figma kits


Onefish in figma
We use Figma to build and host our UI kits. Figma gives us access to the latest design features and optimizations and helps ensure your designs always stay aligned with efishery style.
Disclaimer
The fastest way to build UI Kit is just use what big c ommunity build, and modify it for our use-cases. With the concept above, this documentation just showing what we make and modify. So, If you don’t find what you’re looking for, please read this documentation. Found bug or feature request? please direct message to @cansun @sultonhand @cordova on slack or mention @design-technologiest
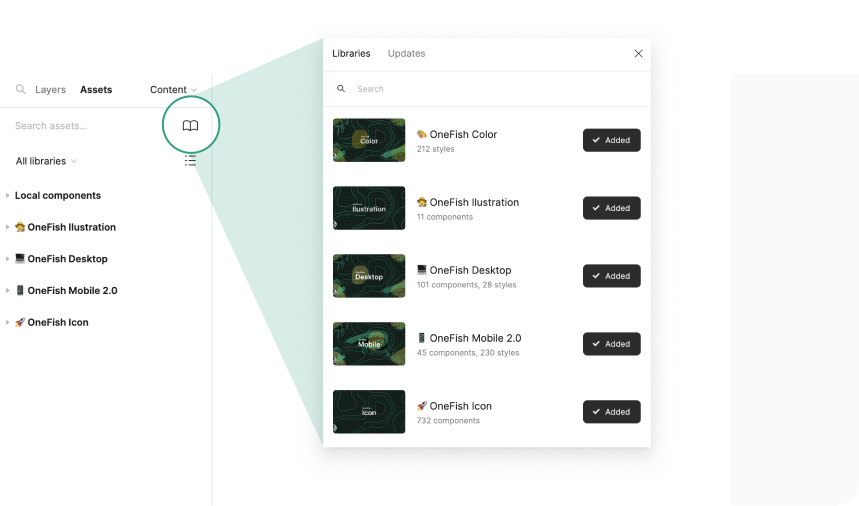
Enabling the libraries
Enable the Onefish UI kits from the Libraries dialog in the Assets panel. To ensure the UI kits are always available in your drafts, automatically enable them in Account settings.

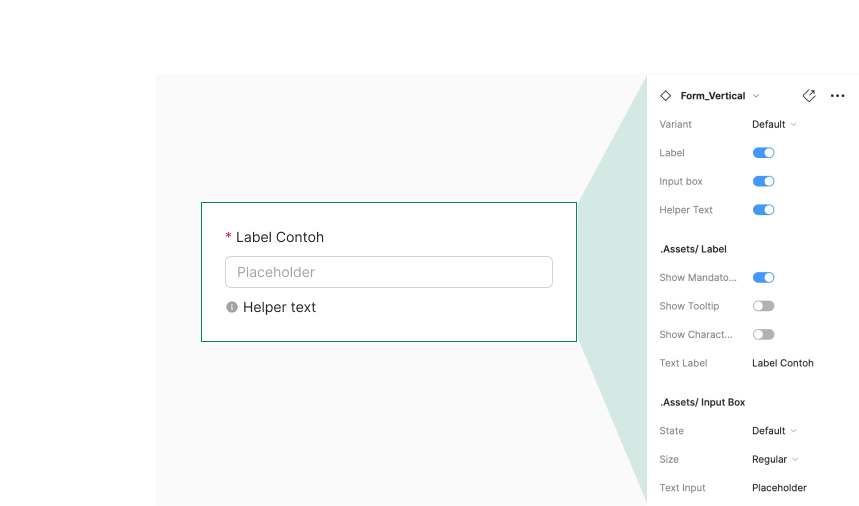
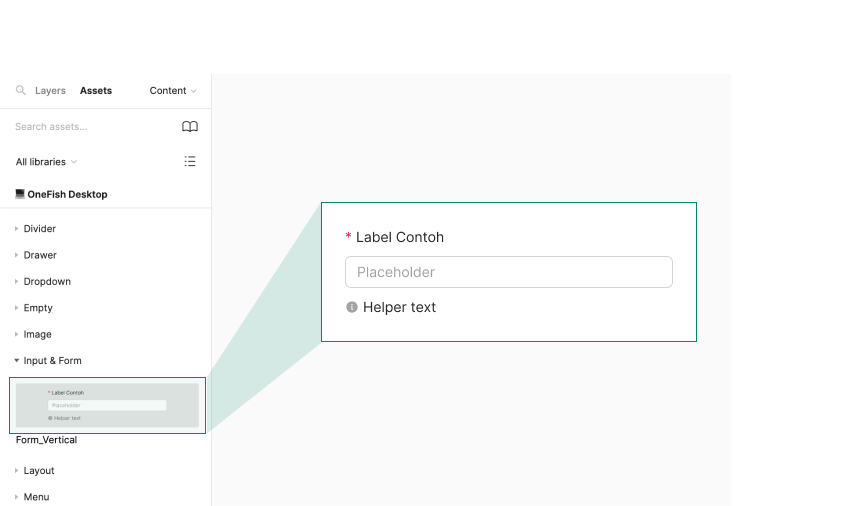
Designing with Onefish
Components are organized in the Assets panel. Most components are kept close to the surface and not nested more than two levels.

Variants and component properties provide component flexibility and allow you to optimize component configurations to your specific needs. The properties available in the UI kits map to the code.
To learn more about variant and component properties, visit Figma’s help doc.